فهرست مطالب
نرمافزار طراحی رابط کاربری فیگما
توی هر صنعت همیشه بین شرکتهای مطرح اون رقابتهای بزرگی در جریانه، رقابت بر سر سرعت، دقت، قدرت و یا زیبایی. در اصل میتونیم بگیم که این رقابت بین شرکتهای کوچک و بزرگه که باعث پیشرفت یک صنعت میشه. دنیای اینترنت و تکنولوژیهای کامپیوتری هم از این قضیه مستثنا نیستن.
به خاطر همین پیشرفت بود که web1، web2 و امروزه شاهد web3 هستیم. به جرعت میشه گفت اپلیکیشنها و وبسایتهایی که امروزه در حال استفاده ازشون هستیم خیلی متفاوت از نسخههای چند سال قبلشونه. شرکتها کم کم متوجه مفاهیم و اصول جاودانهای شدن که بهشون کمک میکرد محصولی کاربر پسندانهتر و زیباتر درست کنن تا هم فروش بیشتری داشته باشن و هم تجربه زیباتری برای کاربرای خودشون ایجاد کنن.
به همین منظور بود که مفاهیمی مثل تجربه کاربری(User Experience) و رابط کاربری(User Interface) پا به میدون گذاشتن و همراه اینها متخصصان خبره این حوزه وجود آمدند.
طبق تعریف سایت IDF که وبسایت مرجع و آموزشی حوزه Ui/Ux هست:
طراحی رابط کاربری فرآیندی است که طراحان برای ایجاد رابط در نرمافزار یا دستگاههای رایانهای با تمرکز بر ظاهر یا سبک، استفاده میکنند. هدف طراحان ایجاد رابطهایی است که استفاده از آنها برای کاربران آسان و لذت بخش باشد. طراحی UI به رابطهای گرافیکی کاربر و سایر اشکال – به عنوان مثال، رابطهای کنترل شده با صدا اشاره دارد.
وبسایت interaction-design.org
وقتی این حوزه تا این حد پیشرفت کرد، شرکتهای بزرگ دنیا به فکر طراحی نرمافزارهایی جهت سادهتر کردن و سریعتر کردن این فرآیند طراحی افتادن که یکی از بهترینهای این حوزه، نرمافزار طراحی رابط کاربری فیگما است.
معرفی
فیگما یک نرمافزار طراحی رابط کاربری که به طرز شگفتانگیزی دارای فیچرهای خفنه و روزبهروز داره از رقبای خودش بهتر میشه. توی این برنامه کارهای خیلی زیادی میشه انجام داد، از پایهترین بخشهای طراحی محصول مثل ایده پردازی و طراحی نقشه ذهنی گرفته تا وایرفریم و طراحی رابط گرافیگی وب و اپلیکیشن و حتی طراحی پیچیدهترین پروتوتایپها و اینتراکشنها. همه این کارها رو میشه در این نرمافزار تحت وب انجام داد و خیلی راحت با یک کلیک خروجی مد نظرتون رو استخراج کنید و به توسعهدهنده بدید تا براتون پیادهسازیش کنه.
اگه مفاهیم بالا براتون جدید و پیچیده بود در ادامه تک تک رو براتون یه توضیح مختصر میدم:
نقشه ذهنی(Mind Map): نقشه ذهنی یک راه ساده برای طوفان فکری به صورت ارگانیک و بدون نگرانی در مورد نظم و ساختاره. این به شما امکان میده ایدههاتونو به صورت بصری ساختار بدید تا به تجزیه و تحلیل و یادآوری اون ایده در آینده کمک کنه.
وایرفریم(Wireframe): یک نمودار یا مجموعهای از نمودارهاست که از خطوط و اشکال ساده تشکیل شده که نشاندهنده اسکلت یک وب سایت یا رابط کاربری (UI) یک برنامه کاربردی و عملکرد اصلی است.
رابط کاربر(User Interface): مرکز تعامل و ارتباط انسان و کامپیوتر در یک دستگاه است. این میتونه شامل صفحه نمایش، صفحه کلید، ماوس و ظاهر صفحه دسکتاپ باشه. همچنین روشیه که از طریقش کاربر با یک برنامه کاربردی یا یک وب سایت ارتباط برقرار میکنه.
پروتوتایپ(Prototype): پروتوتایپ یا نمونه اولیه شبیه سازی یک محصول نهاییه که تیمهای محصول قبل از تخصیص منابع برای ساخت محصول واقعی، برای آزمایش ازش استفاده میکنن. در واقع با استفاده از این نمونهسازی باعث میشیم رابط کاربری که طراحی کردیم به اعمال کاربر مثل کلیک، اسکرول و یا… واکنش بده و ظاهر آن شبیه یک اپلیکیشن کامل و توسعه داده شده باشه تا بتوانیم تستهای لازم جهت ایجاد یک تجربه کاربری خوب رو بگیریم.
اینتراکشن(Interaction): هدف طراحی اینتراکشنها(IDX) معنادار کردن تک تک رفتارها و تعاملات انسان و کامپیوتر در بستر رابط کاربره؛ مثلا اگر گزینه لایک در یک وبسایت وجود داره نحوه تعامل کاربر و واکنشی که کامپیوتر به رفتار کاربر میده در IDX بررسی میشه تا این عمل به نحوی ایجاد بشه که کاربر کاملا متوجه اعمالی که انجام داده و وضعیتی که در آن قرار داره، بشه.
محیط برنامه
از اونجایی که فـیگما یه برنامه برای طراحی رابط کاربر هست پس توقع میره که خودش هم بهترین رابط کاربری رو داشته باشه که باید بگم، واقعا هم همینطوره. ساختار کلی برنامه مثل فتوشاپ و ایلاستریتور و کلا هر برنامه گرافیکی که تا حالا دیدید هست.

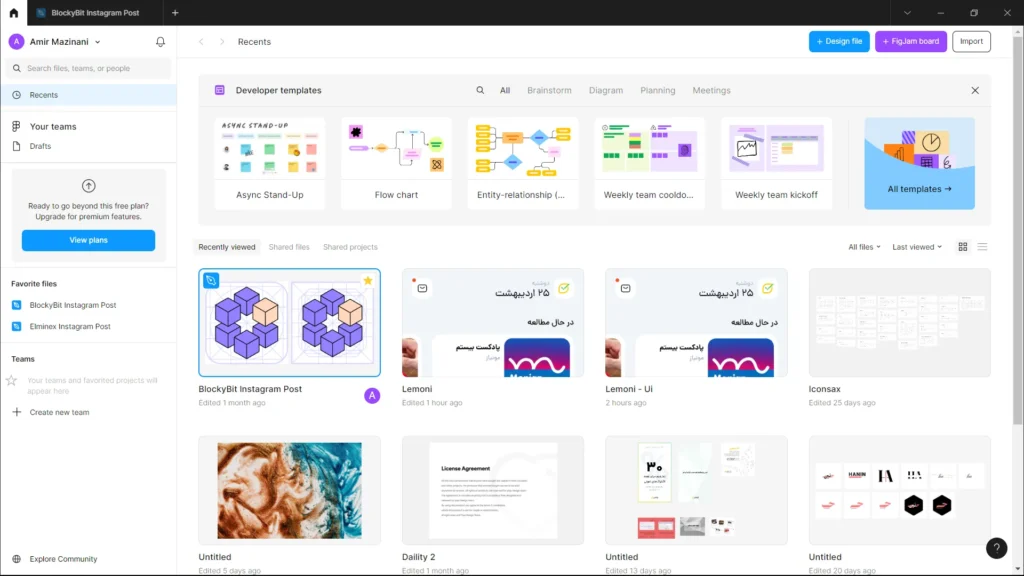
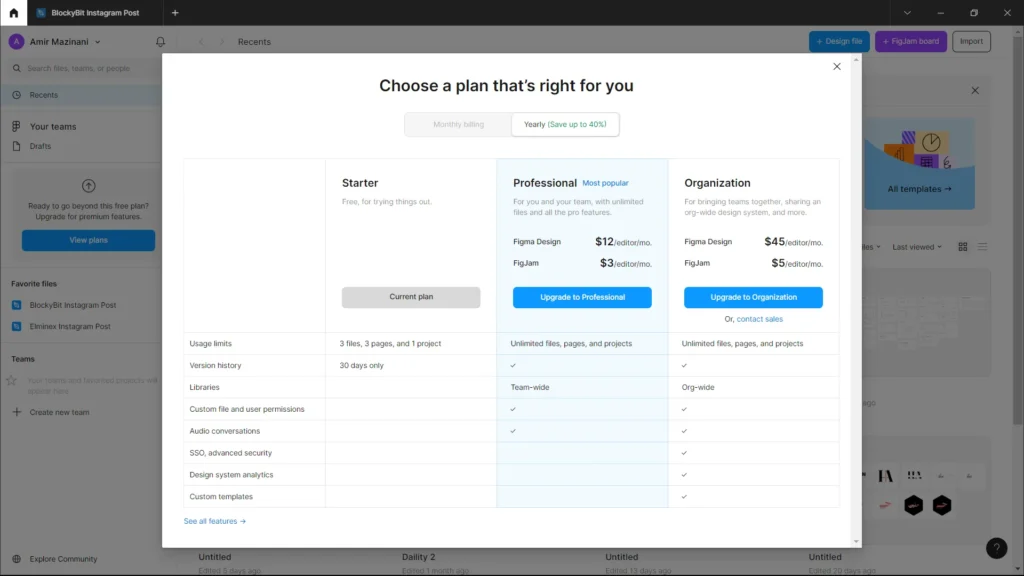
بعد از وارد شدن به برنامه (هم نسخه وب داره و هم اپلیکیشن دسکتاپ) با یه چیزی شبیه عکس بالا روبهرو میشید.
توی این صفحه آخرین پروژههایی که انجام دادید رو میتونید مشاهده کنید و از بالا صفحه هم میتونید یه پروژه جدید رو شروع کنید که در اینجا Design file برای انجام پروژههای طراحی استفاده میشه و FigJam board برای طراحی چارتها و نقشه ذهنی و چیزهایی شبیه به اینها استفاده میشه.
مزیت بزرگ برای استارتاپها و شرکتها اینه که شما میتونید تیم بسازید، اینجوری میتونید کارها رو به صورت مشترک جلو ببرید و به طور همزمان چند نفری روی یک پروژه کار کنید.

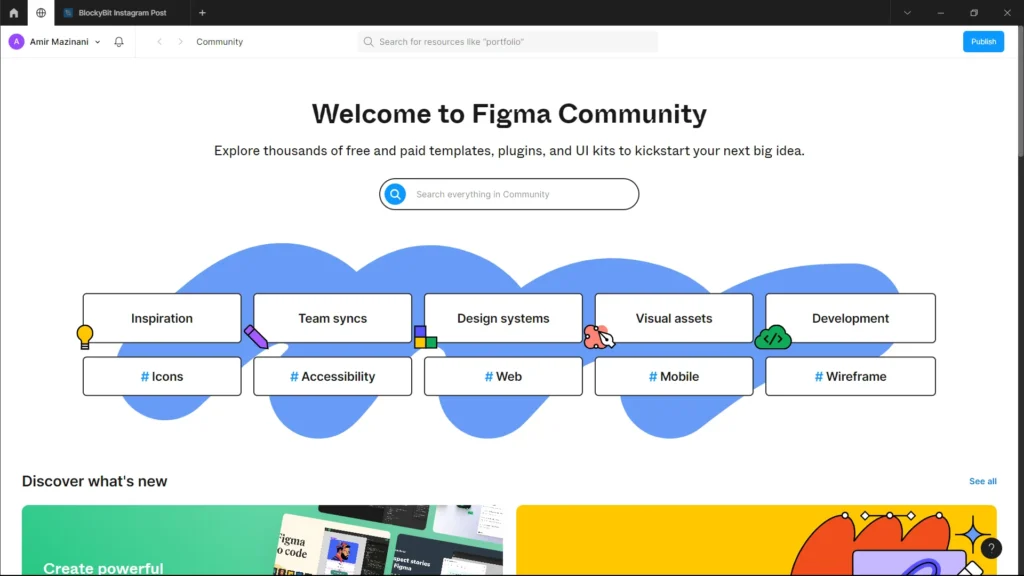
نکته جذاب این برنامه اینه که در کنار همه این امکانات جذاب یه بخش به اسم Figma Community وجود داره که همه طراحان که از ازش استفاده میکنن اونجا هستن و نمونهکارها و پروژههای خودشون رو قرار دادن تا هرکس که نیاز داره از اونها استفاده کنه و در کنار اون اگر مشکلی داشته باشید میتونید اون رو به عنوان یه سوال مطرح کنید و هرکس بتونه کمک کنه، به شما جواب میده و مشکلتون رو حل میکنه.
یکی از راههای حرفهای شدن توی این حوزه مشارکت در همین انجمنهاست که شما با کمک کردن به دیگران و همچنین مشاهده و استفاده از طرحهای دیگران، میتونید مهارتهای خودتون رو ارتقا بدید و روز به روز بهتر و با تجربهتر از قبل بشید.

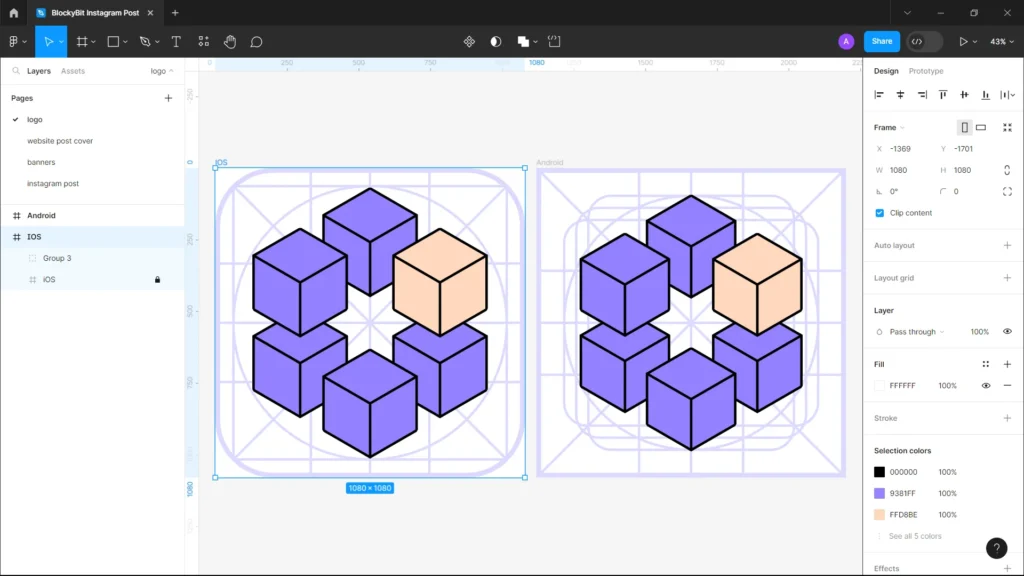
بعد از اینکه وارد برنامه بشید میتونید یک پروژه جدید ایجاد کنید که با وارد شدن به پروژه میتونید همانند تصویر بالا طرح مورد نظر خودتون رو ایجاد کنید و هر زمان که نیاز داشتید اونو اصلاح کنید.
منو بالا
ساختار محیط برنامه به این صورته که در بالا صفحه ۹ تب رو مشاهده میکنید که جزء اصلیترین بخشهای برنامه است که به ترتیب از چپ شما میتوانید
۱- از برنامه خود خروجی بگیرید و یا آنرا ذخیره کنید و یا مجموعهای از فرآیندها و بخشهای کلی برنامه رو استفاده کنید.
۲- نوع نشانگر موس رو عوض کنید که میخواهید به عنوان یک انتخابگر(selector) برای جابجایی باشد و یا برای بزرگنمایی و تغییر scale محیط نمایش.
۳- با این گزینه میتونید یک فریم و یا صفحه اضافه کنید و یا یک فریم رو با ابزار slice به فریمهای کوچکتر تبدیل کنید.
۴- ابزار چهارم برای رسم اشکال و تصویر استفاده میشه که شما میتونید چهارضلعی، خط، فلش، دایره، مثلث، چند ضلعی و یا تصویر اضافه کنید.
۵- در این گزینه شما میتونید از ابزار مداد(pencil) استفاده کنید برای رسم هر طرحی دلخواه که نیاز دارید همانند یک مداد میتونید رسم کنید و همچنین از گزینه pen برای رسم و یا ویرایش اشکال هندسی با استفاده از این ابزار ممکنه(ابزار pen دقیقا همون ابزاریه که در نرمافزارهایی مثل فتوشاپ و یا ایلاستریتور هم وجود داره.)
۶- گزینه بعدی برای نوشتن متن استفاده میشه که شما هرجایی در طرح کلیک کنید، خیلی راحت میتونید متن مورد نظرتون رو بنویسید.
۷- هزینه هفتم یکی از پرکاربردترین و مهمترین گزینههاست که شما با استفاده از این گزینه میتونید کامپوننتهایی که در پروژه دارید و یا پلاگینهای موجود در برنامه و همچنین ویجتهایی که وجود داره رو استفاده کنید تا طراحیهاتون خیلی سریعتر پیش بره و دیگه درگیر دوباره کاری و یا طراحی المانهای پیچیده نشید.
۸- این گزینه ابزار hand هست که با استفاده ازش صرفا میتونید بین بخشهای مختلف طرحتون جابجا بشید، بدون اینکه اشتباهی جایی کلیک کنید و یا المانی رو جابجا کنید.
۹- آخرین گزینه هم برای گذاشتن کامنت استفاده میشه و برای زمانی که به صورت تیمی دارید روی یک پروژه همکاری میکنید کاربرد خیلی زیادی داره و شما میتونید برای بخشهای مختلفی که دوستاتون روی اونها کار میکنن کامنت بذارید که بعدا اصلاح انجام بشه.
نوار سمت چپ
توی این بخش شما صفحهها و لایههای پروژه رو مشاهده میکنید که در صورت لزوم میتونید برای پیدا کردن یه المان خاص و یا اضافه و حذف کردن یک بخش ازش استفاده کنید.
نوار سمت راست
این سایدبار و یا نوار کناری سمت راست در واقع اصلیترین بخش وبسایت شماست که شما هم میتونید دیزاین خودتون رو شخصیسازی کنید و هم میتونید پروتوتایپ دیزاینتون رو انجام بدید.
توی تب دیراین از بالا به پایین بر اساس المانی که انتخاب کردید گزینههای زیادی رو میتونید مشاهده کنید.

و در آخر یک نکته رو نباید فراموش کنید که فـیگما یک اپ کاملا رایگان نیست. درسته که قابلیتهای رایگانش اینقدر زیاد هست که شما میتونید پیشرفتهترین پروژهها رو هم باهاش طراحی کنید اما یه سری امکانات مختلف هم داره که شما میتونید با استفاده از اونها کار خودتون رو راحتتر از قبل انجام بدید. کارهایی مثل تعامل صوتی با هم تیمیهای خودتون تا بتونید کارهارو سریعتر جلو ببرید و یا استفاده از ابزارهای آنالیز کمکی که به شما کمک میکنه طرحتون رو با استفاده از استانداردهای مختلف بررسی کنه و اگر جایی مشکل داشت حتما به شما بگه طرح رو اصلاح کنید و کلی امکانات دیگه که میتونید توی سایت اصلی برنامه مطالعه کنید.
برنامههای مشابه
برنامههای مشابه زیادی وجود داره که با کمک اونها میتونید طراحیهای خودتون رو انجام بدید مثل رقیب بزرگش از شرکت ادوبی: Adobe XD و یا Framer، InVision و یا حتی sketch و photoshop نیز توسط عده زیادی از طراحان استفاده میشه.
توصیه نامه: شدیدا توصیه میکنم اگر واقعا قراره توو زمینه طراحی رابط کاربر فعالیت کنید پس حتما از ابزارهای حرفهای این حوزه استفاده کنید، درسته فتوشاپ و یا ایلاستریتور ابزارهای فوق العادهای هستن و کارهای خفنی رو از پسش برمیان اما واقعا برای کارهای طراحی رابط کاربر مناسب نیستن و شما بعدا برای تعامل با تیم توسعهدهنده به مشکل میخورید و حتی حجم فایل نهاییتون هم خیلی زیاد میشه و در کنار همه اینا از یکسری ابزارهایی که کارهارو براتون راحت میکنه محروم هستید و به جاش یکسری ابزار و فیلتر پیشرفته دارید که شاید هیچوقت ازش نتونید استفاده کنید و در صورت استفاده هم احتمالا امکان پیادهسازی اون طرح در وب وجود نخواهد داشت.
دانلود
فیگما رو میتونید از وبسایت رسمیش دانلود کنید و در نسخه وب، ویندوز و مک استفاده کنید و در کنار این نسخه موبایل این برنامه هم وجود داره که شما امکان ویرایش طرح رو ندارید و از نسخه موبایل به عنوان یک اسکرین میتونید اضافه کنید که به صورت در لحظه و آنلاین خروجی طرح شما رو نشون میده و شما برای مشاهده خروجی کارتون دیگه نیازی نیست بین تبها و پنجرههای مختلف جابجا بشید.
وبسایت اصلی برنامه: figma.com
صفحه دانلود برنامه: figma.com/downloads
آموزش
اگر این برنامه براتون جذاب بود و دوست داشتید آموزشش رو براتون بذارم و باهم یه بررسی تمام و کمال از همه بخشها مثل تنظیمات و… انجام بدیم و یا قدم به قدم با هم یه پروژه رو انجام بدیم و جلو ببریم، زیر همین پست برامون کامنت بذارید یا از صفحه تماس با ما و یا ایمیل و یا هر راهی که میتونید با ما در ارتباط باشید و به ما بگید تا خیلی زود براتون آمادش کنیم. همچنین اگر برنامه مشابه خوب میشناسید هم بهمون بگید تا براتون کامل بررسیش کنیم.